NeosVRの中で部屋のCO2濃度と室温を表示してみた
今年のGWごろからNeosVRでよく遊ぶようになった。
健康体操に参加したとき、自身の心拍数を表示されている方がいたのに触発されて、部屋のCO2濃度と室温を表示するようにしてみた。 これから夏を迎えるにあたっての熱中症対策も兼ねて。
おおまかな仕組み
うちにはRaspberry Piのサーバーがいる。これにセンサーを付けてWebSocketで配信、LogiXで取得して値を表示、という流れ。

WebSocketサーバー
別記事にて。→ 部屋のCO2濃度と室温を配信するWebSocketサーバーを書いた
NeosVRでのもろもろ
以下の単位でロジックを分割してみた。
- WebSocketClientの作成
- WebSocketからの受信時イベントでDynamicVariableへ書き込み
- DynamicVariableの値をオブジェクトに表示
- CO2濃度によってテキストの色を変える
WebSocketClienの作成
スロットにWebsocketClientコンポーネントを付与。 URL属性にRaspberry Piで動いているWebSocketサーバーのURLを直書き。

WebSocketからの受信時イベントでDynamicVariableへ書き込み
WebSocketClientからWebsocket Text Message Receiverイベントを繋げて一旦Write。
|
|
という感じの文字列が取れるので、Index Of StringとSubstringを組み合わせてco2とtemperatureの値を取り出し。
取り出した値をそれぞれWrite Dynamic Variableでコンポーネントに保存。

DynamicVariableの値をオブジェクトに表示
上で書き込んだDynamicVariableの値を、DynamicValueVariableDriverコンポーネントを使ってTextのContentにDrive。

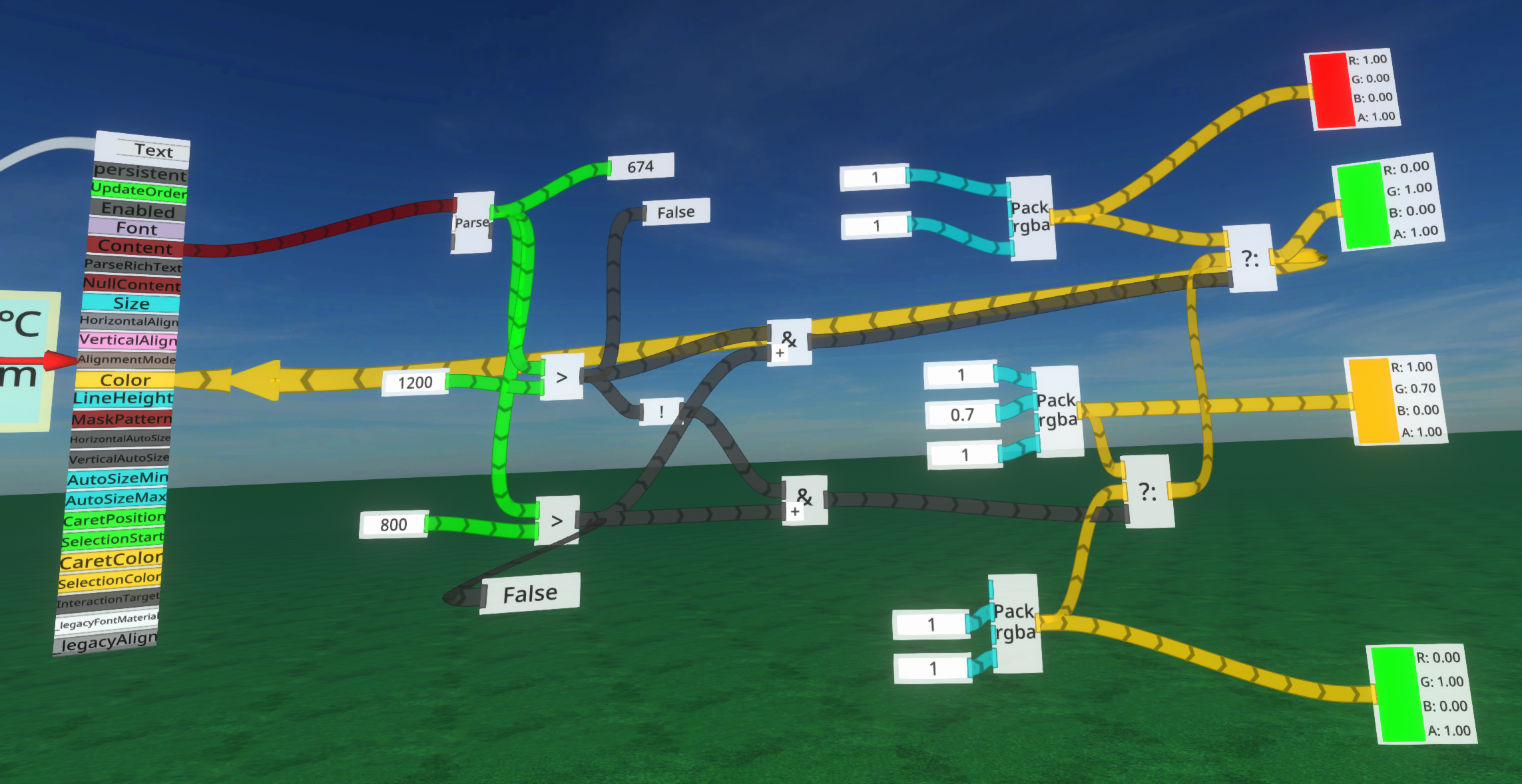
CO2濃度によってテキストの色を変える
CO2濃度の部分の文字の値を数値に変換して、その値によって自身の文字色を変えるようにしてみた。

できあがり
あとはオブジェクトをいい感じにととのえればできあがり。 (このレイアウトがいい感じかどうかは別のはなし……)